Créer un carrousel avec Divi semble complexe au premier abord, mais en suivant ces étapes, vous verrez que c’est tout à fait accessible. Ce guide vous aidera à ajouter un carrousel attrayant à votre site web dans le but d’enrichir l’expérience de vos visiteurs. Vous verrez qu’il n’est pas nécessaire d’être un utilisateur expérimenté pour y arriver. En quelques étapes simples, vous pourrez présenter vos contenus de manière dynamique et interactive.
Qu’est-ce qu’un carrousel ?
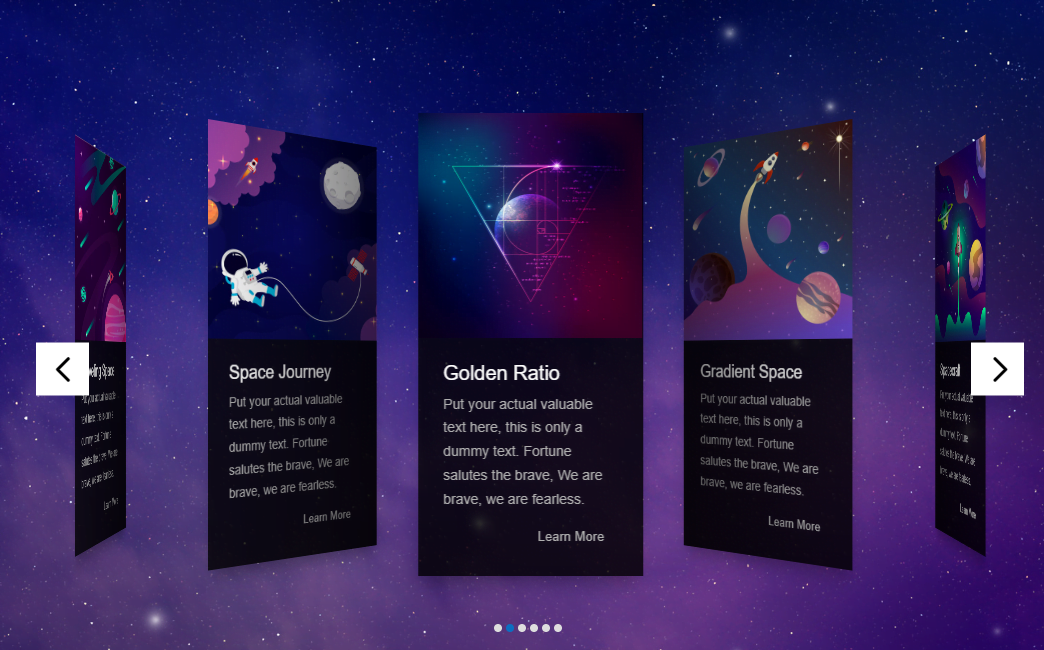
Prenons quand même quelques lignes pour présenter ce que c’est qu’un carrousel aux débutants de l’univers du graphisme. Un carrousel est un élément interactif sur un site web.
Si un slider affiche un élément à la fois et le fait défiler, un carrousel, quant à lui, peut afficher plusieurs éléments simultanément tout en les faisant défiler. Cependant, on peut aussi voir un groupe d’éléments défilants ensemble comme un seul slide, lorsque ces éléments se déplacent par groupe de plusieurs items simultanément.
Chaque diapositive peut contenir des images, des textes, des vidéos ou des boutons selon les besoins de votre client… ou les vôtres. Les carrousels sont particulièrement populaires pour présenter des produits, des témoignages ou des articles de blog de manière attrayante. Puis, il faut avouer qu’ils sont aujourd’hui à la mode, donc pour un site web à jour avec les tendances webdesign, vous pouvez parfaitement opter pour un joli carrousel bien fait. Grâce à Divi, créer un carrousel élégant et fonctionnel devient un jeu d’enfant.

Pourquoi choisir Divi ?
On a bien parlé des carrousels alors parlons maintenant de Divi, notamment ses principaux avantages et pourquoi cette option et pas une autre. Divi est l’un des thèmes et constructeurs de pages les plus populaires pour WordPress (du moins en ce moment). Il est réputé pour sa flexibilité, sa facilité d’utilisation et ses puissantes fonctionnalités.
Avec Divi, vous n’avez pas besoin de compétences en codage pour créer des pages web professionnelles et attrayantes. Même un débutant créatif peut se coller à la tâche et s’en sortir comme un pro. Ce qui est particulièrement chic avec Divi, c’est que le Visual Builder de Divi permet de voir en temps réel les modifications apportées à votre site. Ce point rend le processus de conception intuitif et rapide, avouons-le.
De plus, Divi offre une large gamme de modules personnalisables par des utilisateurs de tous niveaux. Sans oublier la possibilité de suivre une formation WordPress Divi gratuite qui rend son apprentissage plus accessible.
Pour celles et celles qui comprennent l’anglais, vous pouvez regarder cette vidéo, elle vous guidera étape par étape.
Les étapes pour créer un carrousel avec Divi
Passons maintenant aux choses sérieuses, c’est-à-dire les étapes nécessaires afin de créer un carrousel avec Divi. Pas n’importe lequel, mais un qui soit réussi, un dont vous serez bien fière d’être l’auteur.
Etape 1 : Préparer le terrain
Avant de débuter dans la création du carrousel, assurez-vous d’avoir installé et activé Divi sur votre site WordPress. Si ce n’est pas le cas, téléchargez et installez-le. Vous avez besoin de mettre Divi à jour dans le cas où vous l’avez déjà parce que le modèle par défaut n’autorise pas cette fonction. Le Divi Carousel Module 2.0 est notamment très apprécié pour ses multiples fonctionnalités. Une fois que tout est en place, ouvrez la page ou l’article où vous souhaitez ajouter le carrousel et activez le Visual Builder.

Etape 2 : Ajouter un module carrousel
Pour commencer, ouvrez le Visual Builder en cliquant sur « Activer Visual Builder ». Ensuite, ajoutez une nouvelle section en cliquant sur le bouton « + » et sélectionnez « Section régulière ». À l’intérieur de cette section, ajoutez une nouvelle ligne avec une colonne unique. Une fois la ligne ajoutée, cliquez sur le bouton « + » à l’intérieur de la colonne pour ajouter un module et sélectionnez « Slider ».
Etape 3 : Configurer le module carrousel
Une fois le module Slider ajouté, vous pouvez commencer à configurer les diapositives. Cliquez sur « Ajouter un nouvel élément » pour chaque nouvelle diapositive. Une nouvelle fenêtre s’ouvre où vous pouvez ajouter un titre, un sous-titre, du texte, et une image. Personnalisez chaque diapositive selon vos besoins.

Etape 3 : Personnaliser l’apparence du carrousel
Pour que votre carrousel soit unique, il est essentiel de le personnaliser. Divi permet de personnaliser l’apparence de chaque diapositive avec une multitude d’options de personnalisation. Dans l’onglet « Conception » du module Slider, ajustez les styles de texte, les couleurs, les polices, et les arrière-plans. Si vous souhaitez aller plus loin, utilisez l’onglet « Avancé » pour ajouter du CSS personnalisé ou des animations spécifiques.
Vous pouvez également ajouter des effets de transition pour rendre le carrousel plus dynamique. Par exemple, vous pouvez choisir entre des transitions de glissement ou de fondu et ajuster leur durée pour obtenir l’effet désiré.
Les options de navigation du carrousel sont aussi personnalisables. Par défaut, le carrousel affiche des flèches de navigation que vous pouvez activer ou désactiver. Vous pouvez ainsi ajouter des points de navigation qui permettent aux utilisateurs de savoir combien de diapositives sont disponibles et de naviguer facilement entre elles.
Etape 4 : Optimisation SEO
Pour s’assurer que votre carrousel contribue positivement au référencement de votre site, optimisez chaque image avec un texte alternatif pertinent. C’est une étape incontournable avant la publication de votre beau carrousel tout beau et tout frais ! Le texte alternatif aide non seulement au SEO, mais améliore également l’accessibilité de votre site. Puis, pensez à utiliser des balises H2 et H3 pour structurer votre contenu et ajouter des métadonnées appropriées pour chaque diapositive.
Etape 5 : Le test !
Ce n’est pas encore terminé, une étape cruciale à ne pas oublier : testez ! Oui, testez-le sur différents appareils pour vérifier son apparence et son fonctionnement. Prévisualisez votre carrousel sur un ordinateur, une tablette et un smartphone pour vous assurer qu’il est réactif et s’affiche correctement partout. Une fois que vous êtes satisfait du résultat, enregistrez et publiez votre page !
Pour conclure, créer un carrousel avec Divi est simple et avantageux sur de nombreux points. Grâce aux outils intuitifs et aux options de personnalisation de Divi, vous pouvez créer un carrousel parfaitement intégré à votre design. Expérimentez avec les différentes options et amusez-vous à créer un carrousel unique et captivant en suivant ces étapes.