Vous avez réussi à hisser votre site sur Google, dans les premières positions, le visiteur clique sur votre lien et tombe … sur un site avec des codes obsolètes du design, que va-t-il faire ? Continuer tranquillement sa visite, se laisser séduire ou simplement fuir ? Des tendances classiques, comme le minimalisme et le mode sombre, coexistent avec des nouveautés, telles que le brutalisme et l’intelligence artificielle. Découvrez les tendances du webdesign qui marqueront 2025, suivez-nous dans ce tour d’horizon et laissez-vous inspirer pour votre prochain projet web (ou refonte de site, oui, oui !).
Se laisser guider par l’IA pour le webdesign
Avec l’IA, les webdesigners peuvent automatiser des tâches complexes, personnaliser l’expérience utilisateur et même concevoir des thèmes innovants. Que ce soit pour créer des pages dynamiques ou pour améliorer l’accessibilité, l’IA s’impose comme un atout incontournable dans le paysage du webdesign. Rien de mieux qu’une vidéo pour vous en rendre compte (nous ne sommes pas affiliés à LWS), le CMS wordpress est utilisé, avec le builder Divi.
L’intelligence artificielle (IA) révolutionne le webdesign en offrant des bénéfices concrets et pratiques.
Elle facilite l’automatisation des tâches répétitives, permettant aux webdesigners de se concentrer sur la créativité. Les outils d’IA adaptent le contenu et les recommandations pour une expérience utilisateur personnalisée, améliorant l’engagement et la satisfaction. L’IA peut identifier et corriger les problèmes d’accessibilité, rendant les sites plus inclusifs. Elle peut aussi générer du contenu rapidement (attention à bien vérifier le contenu), tout en accélérant le processus de création.

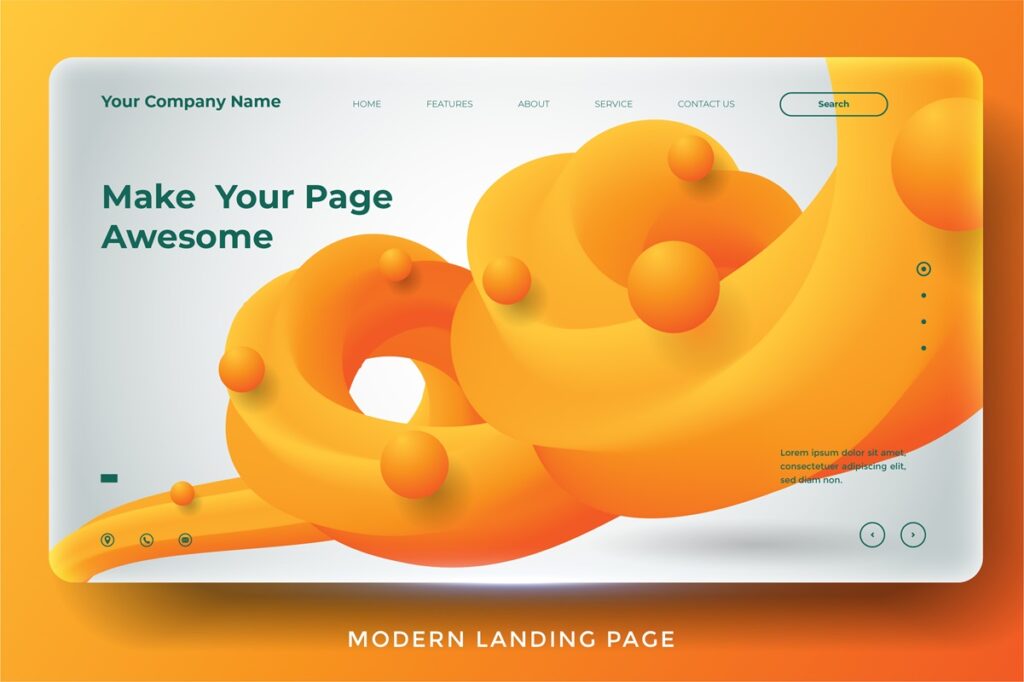
Design 3D pour une immersion complète
Le webdesign 3D est à la mode, offrant des expériences immersives et interactives aux utilisateurs. Il est désormais facile créer des modèles et des conceptions en 3D, permettant aux concepteurs de rendre leurs sites plus dynamiques et engageants. Les éléments 3D, qu’ils soient des graphiques, des animations ou des objets interactifs, apportent de la profondeur et de la créativité, transformant le simple surf en une expérience captivante. Cette tendance ne fait qu’amplifier la personnalisation et l’interactivité, des aspects essentiels du webdesign moderne.
Quelques outils pouvant vous aider à gérer vos éléments en 3D :
- Three.js
- Blender
- Spline
- Cinema 4D

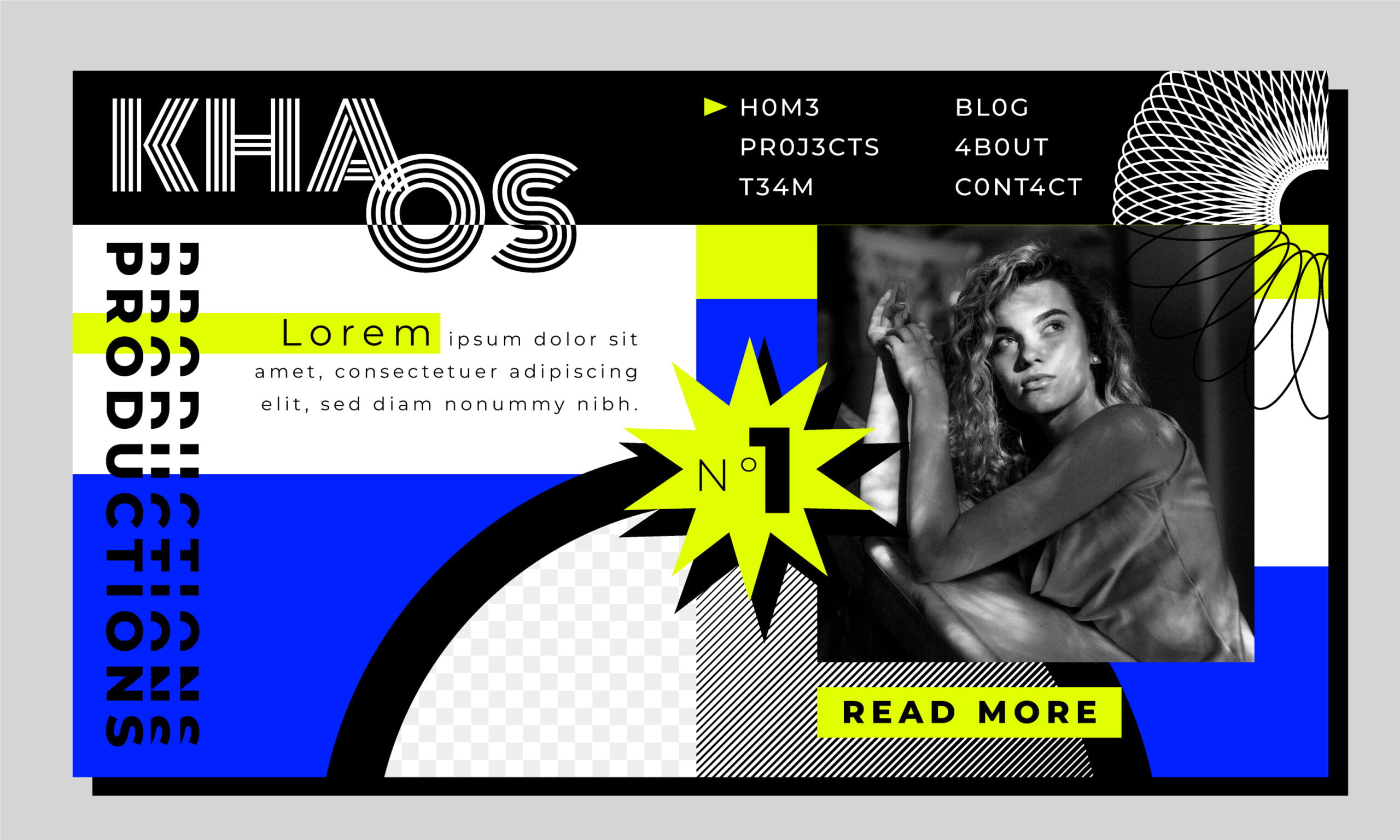
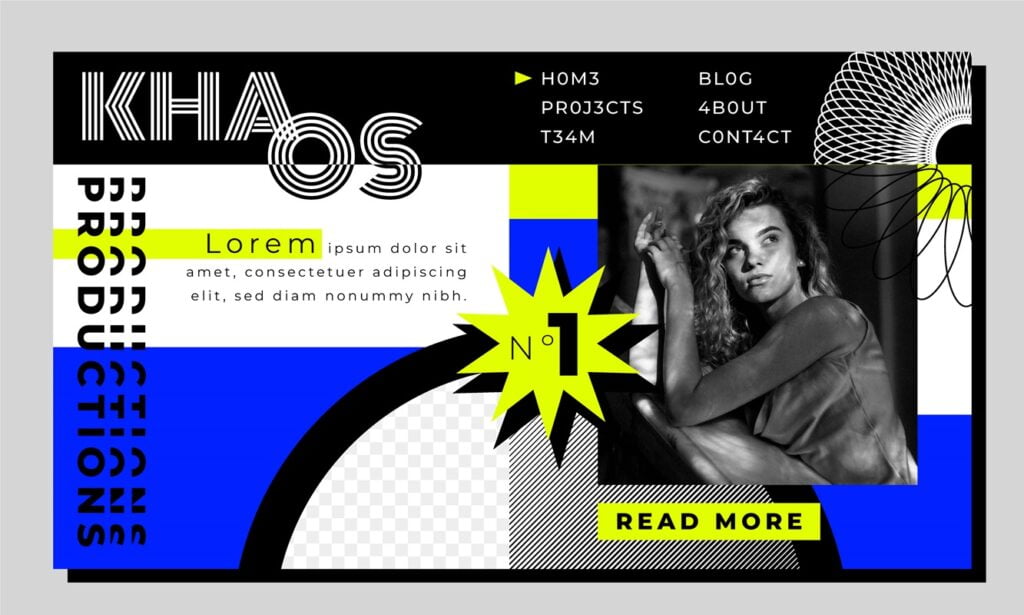
Le brutalisme : un mouvement qui se propage
À l’origine, le terme « brutalisme » a été inventé par Alison et Peter Smithson pour désigner un style architectural, le « nouveau brutalisme ». Il a vu le jour avec la construction de l’école d’Hunsanston (1949-1954). Le principal critère de construction de cette école était le suivant : l’ossature et les matériaux du bâtiment devaient être bien visibles, (à l’état brut), afin que, d’un seul coup d’œil, on puisse en comprendre la fonction première.
Les polices grasses, la taille des textes maximale ou en lettres capitales, les traits volontairement grossiers, les couleurs punchies et impactantes avec des contrastes forts… Parfois, un design qui semble incomplet ou en cours de réalisation.
Les marques l’ont bien compris et se livrent à une bataille créative sans merci. Le brutalisme n’est pas qu’une simple tendance, c’est un véritable mouvement qui s’installe sur la toile depuis plusieurs années.

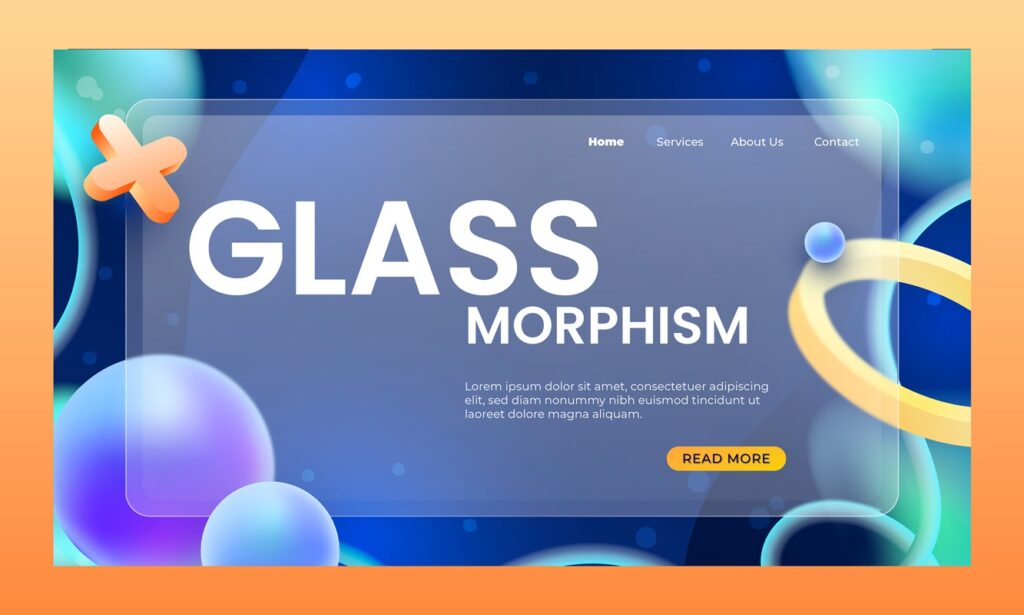
Le glassmorphisme : c’est quoi ?
Le glassmorphisme est une tendance du webdesign qui s’inspire de l’apparence du verre, offrant un effet visuel élégant et sophistiqué. Cette technique combine des éléments tels que la transparence, le flou, et parfois des reflets, pour créer l’illusion que certaines parties de l’interface sont faites de verre ou de cristal.
Celui-ci est souvent utilisé pour :
- Les cartes d’information
Les cartes de profil, les panneaux de notification, et d’autres éléments d’interface qui doivent se démarquer. - Les arrière-plans
Utilisé pour créer des arrière-plans qui ajoutent de la profondeur et de la texture. - Les boutons
Certains designers l’utilisent pour créer des boutons interactifs avec un effet de verre.
Le glassmorphisme crée une sensation de profondeur et de luxe, rendant les interfaces plus attrayantes et élégantes. Cependant, son utilisation doit être équilibrée pour éviter de surcharger le design.

Design écologique et responsable
C’est une une approche de conception qui vise à réduire l’impact environnemental des sites web et des applications numériques. Cette pratique s’inscrit dans le mouvement de la sobriété numérique, visant à minimiser la consommation de ressources et l’empreinte carbone.
L’optimisation des performances réduit la consommation d’énergie des serveurs et des appareils des utilisateurs. L’utilisation de couleurs sombres, de typographies légères, et le recours à des hébergeurs écoresponsables favorisent l’efficacité énergétique. Le design minimaliste, axé sur la fonctionnalité, réduit la complexité et la taille des fichiers, offrant ainsi une meilleure expérience utilisateur et renforçant l’image de marque.

Design sombre : pour le bien-être des yeux
Le design sombre, également connu sous le nom de « dark mode« , est une tendance de webdesign qui utilise des palettes de couleurs sombres, offrant plusieurs avantages.
Il améliore le confort visuel, réduisant la fatigue oculaire, et permet des économies d’énergie sur les écrans OLED, prolongeant la durée de vie de la batterie des appareils mobiles. Ce style donne un aspect moderne et élégant aux interfaces, mettant en valeur les éléments colorés. Le design sombre est également apprécié pour son accessibilité, notamment par les personnes souffrant de photophobie.

Le webdesign : fait main, handmade
Et pourquoi pas sortir du lot avec un webdesign handmade ? C’est une tendance qui apporte une touche d’authenticité et de créativité aux sites web. Ce style unique se caractérise par des éléments visuels qui semblent faits à la main, tels que des illustrations, des polices de caractères, et des icônes dessinées ou écrites à la main.
Les éléments clés du webdesign handmade sont les suivants :
- Illustrations personnalisées : des dessins ou des graphiques uniques, souvent faits à la main, ajoutent une dimension personnelle et artistique.
- Polices manuscrites : les polices qui imitent l’écriture à la main donnent une impression de spontanéité et d’authenticité.
- Textures et arrière-plans : des textures qui imitent le papier, le tissu, ou d’autres matériaux naturels créent un effet tactile.
- Éléments interactifs : les boutons et les icônes dessinés à la main ajoutent une touche ludique et invitent à l’interaction.

Design minimaliste
Axé sur la simplicité et l’efficacité, le design minimaliste est une tendance populaire en webdesign. Ce style se caractérise par des éléments visuels épurés, une utilisation judicieuse de l’espace blanc, une typographie claire, et une palette de couleurs limitée.
En offrant une clarté et une navigation intuitive, le minimalisme rend la navigation plus facile et plus agréable. Les sites minimalistes ont tendance à être plus légers et plus rapides, améliorant les performances globales. Ce style est souvent associé à une esthétique moderne et élégante, attirant un large public. En privilégiant l’essentiel et en utilisant des éléments fonctionnels dans une mise en page épurée, le minimalisme crée des sites web à la fois élégants et performants.
A lire aussi : Créer un site internet gratuitement : 10 raisons de ne pas le faire !

Le design maximaliste : osez le tout pour le tout
Une invitation à vous affranchir des règles, à créer de nouvelles normes et à dépasser les limites. Cette tendance s’applique à divers domaines, du web au packaging, en passant par le print et l’habillement. Elle encourage à utiliser des couleurs vibrantes et flamboyantes, à jouer avec les formes et les motifs, à créer des illusions d’optique engageantes, et à assumer une peur du vide, en remplissant tout l’espace disponible avec des textures, des effets et des éléments superposés.
L’art du collage y trouve sa place, permettant de juxtaposer couleurs, objets et images, pour créer un nouvel univers ou intégrer l’existant. Le maximalisme prône la créativité et l’expression personnelle, mais il est essentiel de l’adapter au produit et au public cible, car un design excentrique ne conviendra pas à tous les contextes. Le principe de base est de se faire plaisir et d’en faire des tonnes, contredisant ainsi la plupart des maximes habituelles du design. À vous de décider quand et comment plonger dans ce bouillonnement de couleurs et d’idées.
Comment allez-vous vous démarquer ?
Imaginez-vous attirer l’attention des visiteurs avec un design à l’ancienne qui laisse à désirer. Ça ne ferait pas bonne impression, n’est-ce pas ? Alors, embarquez dans un voyage à travers les tendances du webdesign qui façonneront l’année à venir, et laissez-vous inspirer pour votre prochain projet. Que vous optiez pour l’audacieux brutalisme, l’immersion en 3D, le chic du glassmorphisme, ou même le charme authentique du handmade, le choix vous appartient.
Osez-vous démarquer, innover et captiver votre audience avec un design qui marquera les esprits. Si vous hésitez, nous vous conseillerons lors votre formation sur l’utilisation de WordPress.
Un bon design consiste à faire en sorte que les autres designers se sentent idiots parce que cette idée n’était pas la leur.
Franck Chimero