Un site bien organisé, c’est la clé d’une expérience utilisateur réussie ! Et rien de tel qu’un méga menu pour simplifier la navigation et offrir à vos visiteurs un accès rapide à toutes vos pages importantes. Divi, grâce à son Divi Builder, vous permet de créer un méga menu sans coder. Concevez votre propre méga menu avec Divi en suivant ces instructions pratiques.
Un méga menu ? Pourquoi ?
Mais d’abord, pourquoi un mega menu ? Et bien sachez que l e méga menu présente plusieurs avantages au-delà d’être une simple fonctionnalité qui permet une vue globale de votre site: vos pages, catégories ou produits en un seul clic. C’est un atout de taille en termes d’organisation et d’accessibilité. Il contribue à captiver vos visiteurs dès leur arrivée. Plus besoin de chercher, tout est à portée de clic.

Au lieu d’avoir une liste déroulante verticale, vos sous-menus s’afficheront horizontalement. Pour rappel, les menus déroulants traditionnels ont des options qui se superposent verticalement. Cette organisation évite aux utilisateurs de parcourir plusieurs niveaux de menus, très appréciés pour ceux qui sont souvent pressés. C’est très pratique et fortement recommandé pour les sites avec beaucoup de contenus. Un site de commerce électronique par exemple.
Les étapes pour créer un méga menu avec Divi ?
Suivez ces étapes et vous pourrez structurer votre site de manière claire et efficace avec Divi. Elles contribueront à améliorer l’expérience utilisateur.
Étape 1 : Créer un menu principal
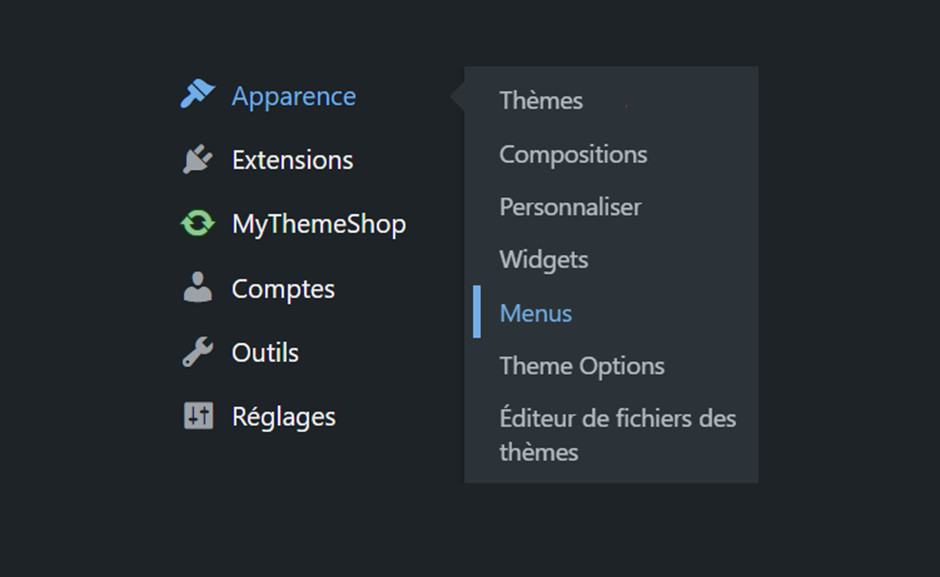
Avant de vous lancer dans la création du méga menu, il est essentiel d’avoir une base solide avec un menu principal bien structuré. Pour cela, accédez à votre backoffice WordPress, puis allez dans Apparence > Menu. Si vous n’avez pas encore de menu, créez-en un en lui donnant un nom représentatif, comme Menu principal.

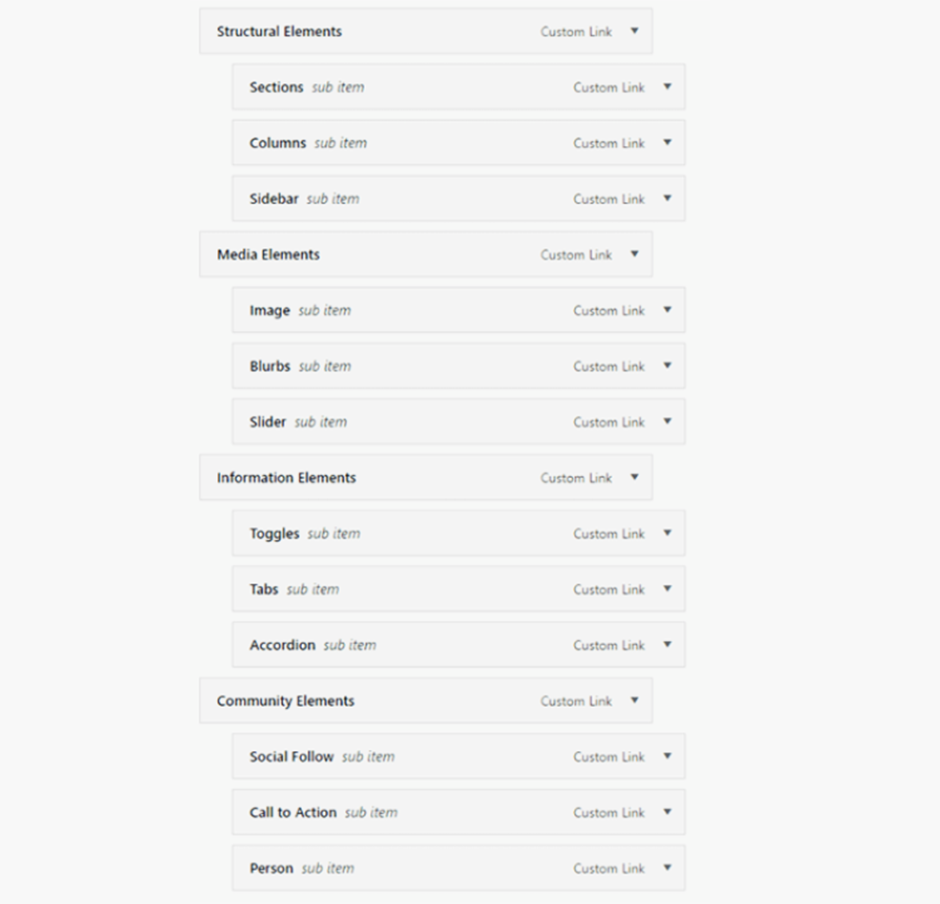
Ajoutez les pages principales de votre site en les sélectionnant dans la colonne de gauche et en les intégrant dans le menu. Organisez les éléments en glissant et déposant les pages. L’élément le plus haut apparaîtra à gauche de votre menu de navigation, et l’élément le plus bas sera à droite.
Une fois que vous avez structuré votre menu, affectez-lui un emplacement en cochant la case Menu principal, puis très important : sauvegardez vos modifications !
Étape 2 : Transformer le menu en méga menu
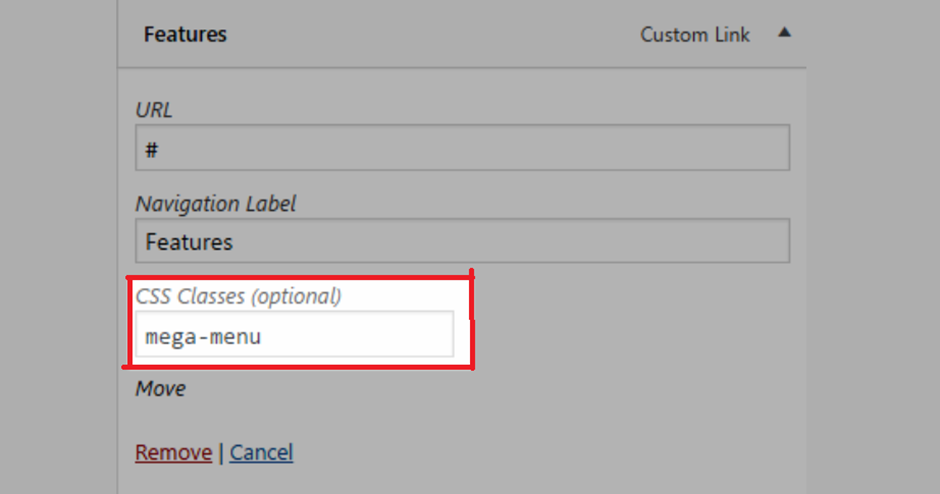
Maintenant, il est temps de convertir ce menu classique en méga menu afin que vos sous-éléments soient affichés sous un même élément principal. Pour activer cette fonction, allez dans la section Options de l’écran (en haut à droite de la page de gestion des menus). Ensuite, cochez la case Classes CSS. Cela vous permettra de personnaliser les éléments de votre menu avec du CSS.
Puis, ouvrez l’élément de menu que vous souhaitez transformer en méga menu. Ajoutez-lui la classe CSS mega-menu afin que l’élément principal affiche ses sous-éléments horizontalement. Vous devriez maintenant obtenir la structure de base de votre méga menu.

Étape 3 : Ajouter des images dans le méga menu
Vous pouvez ajouter des images à vos sous-éléments pour que le mega menu ait du peps. Mais comment y parvenir ? C’est très simple. D’abord, téléchargez les images que vous souhaitez intégrer dans le méga menu dans la bibliothèque de médias de votre site WordPress (Médias > Ajouter). Ceci fait, copiez l’URL de chaque image en accédant à la bibliothèque de médias, puis en cliquant sur l’image et en récupérant son URL.
Retournez dans la gestion de votre menu principal (Apparence > Menu) et identifiez les sous-éléments auxquels vous souhaitez ajouter une image. Maintenant, ajoutez un lien personnalisé. Dans le champ Adresse Web, insérez l’URL de la page vers laquelle vous souhaitez diriger l’utilisateur. Puis, dans le champ Texte du lien, insérez le code HTML suivant :
<img src= »url-de-l’image » alt= »description de l’image » width= »100% » />
Répétez cette étape pour chaque sous-élément du méga menu auquel vous souhaitez ajouter une image.
Étape 4 : Ajuster l’apparence et le style du méga menu
Divi offre plusieurs options de personnalisation via son interface intuitive. Vous pouvez ajuster la largeur des colonnes, modifier la disposition des images, ou encore ajouter des effets de survol pour rendre le menu plus interactif. Accédez à Divi Builder et sélectionnez votre menu pour ajuster son apparence.
Divi permet également d’ajuster les options de visibilité du menu. Cela peut être utile si vous souhaitez afficher le méga menu uniquement sur les versions bureau de votre site et si vous proposez un menu plus simple pour les appareils mobiles.

Étape 5 : Tester et optimiser
Moment du verdict : assurez-vous qu’il est parfaitement responsive, c’est-à-dire qu’il s’affiche correctement sur tous les types périphériques de visionnage. Pour cela, vous avez deux options au choix :
- accéder à votre site depuis différents appareils
- utiliser un simulateur de résolution
Si nécessaire, ajustez les paramètres de visibilité ou le design du méga menu pour qu’il s’adapte parfaitement à toutes les tailles d’écran.
Divi vous permet également de tester et d’ajuster la vitesse d’affichage du méga menu. Un menu qui met trop de temps à charger peut affecter l’expérience utilisateur. Mais vous le savez sans doute déjà… Assurez-vous donc que votre méga menu s’affiche rapidement et sans décalage.
Étape 6 : Améliorer le référencement du méga menu
En facilitant la navigation, le mega menu aide les moteurs de recherche à mieux comprendre la structure de votre site et à indexer les pages plus efficacement. A ce stade donc, quelques tâches s’imposent. Pensez à optimiser les balises alt des images que vous intégrez dans le méga menu. Cela permet d’améliorer l’accessibilité de votre site et aide également au référencement naturel (SEO). De plus, veillez à ce que les liens insérés dans le méga menu soient pertinents et mènent vers des pages importantes de votre site. Ces bonnes pratiques vous seront, d’ailleurs, apprises lors de votre formation Divi si celle-ci est complète.
Félicitations, votre méga menu est désormais opérationnel ! Vos utilisateurs bénéficient maintenant d’un accès rapide et organisé à vos pages clés. Ajoutez à cela un carrousel avec Divi et vous verrez que votre site sera au top. Grâce à cette fonctionnalité, vous avez non seulement amélioré l’ergonomie de votre site, mais aussi renforcé son impact visuel. Continuez à personnaliser et ajuster votre méga menu pour garder votre site à la pointe de l’expérience utilisateur.